Batch generation of calculation problems
Good morning, this is Nishimura from QuizGenerator.
In this case.Create calculation problems at once with QuizGeneratorMethods.
Let's make a question file for QuizGenerator.
SCORMI thought about writing an article about how to make teaching materials of SCORM format, but it is quite difficult to make SCORM format teaching materials from scratch. So, this time, I'd like to try to generate QuizGenerator question files automatically.(If I made it from scratch, it wouldn't be appropriate for an article on this site.)
Create with JavaScript
To make a problem file in one go, you can use Excel, PHP, Python, etc., but it's better to do it easily in a browser, so this time we'll try making it in JavaScript.
What is a calculation problem?
A calculation problem is one in which you are asked to answer the result of a mathematical equation, but we don't want to make it too complicated, so in this case we will use a problem in which two numbers are connected by one of the symbols +-✕. We will also adjust the difficulty level by specifying the range of the two numbers.
Create a function
Create a function that generates a calculation problem.
The function to make data for one question is called makeQuiz(min,max,op), and the function to make data for n questions is called makeQuizN(min,max,op,n).
The arguments of makeQuizN are as follows, respectively.
The code is as follows
| function makeQuiz(min, max, op){ | |
| var v1 = makeRandom(min, max); | |
| var v2 = makeRandom(min, max); | |
| var str = ""; | |
| str += v1 + " " + op + " " + v2 + " =\n"; | |
| str += "sa:\n"; | |
| //正答を作る | |
| var answerArray = []; | |
| var answer = calc(v1, v2, op); | |
| answerArray.push(answer); | |
| str += answer + "\n"; | |
| //誤答を作る | |
| var dummyCount = 0; | |
| var endlessLoopDetector = 0; | |
| while(dummyCount < 3){ | |
| var v3 = makeRandom(min, max); | |
| var v4 = makeRandom(min, max); | |
| var dummyAnswer = calc(v3, v4, op); | |
| if(answerArray.indexOf(dummyAnswer) == -1){ | |
| str += dummyAnswer + "\n"; | |
| answerArray.push(dummyAnswer); | |
| dummyCount++ | |
| }else{ | |
| if(endlessLoopDetector++ > 10**3)break; | |
| } | |
| } | |
| return str; | |
| } | |
| function calc(a, b, op){ | |
| switch(op){ | |
| case "+": return a+b; | |
| case "*": return a*b; | |
| } | |
| } | |
| function makeRandom(m1, m2){ | |
| max = Math.max(m1, m2); | |
| min = Math.min(m1, m2); | |
| return Math.floor(min + (max - min + 1) * Math.random()); | |
| } | |
| function makeQuizN(min, max, op, n){ | |
| var qArray = []; | |
| for(var i = 0; i < n; i++){ | |
| qArray.push(makeQuiz(min, max, op)); | |
| } | |
| return qArray.join("\n"); | |
| } |
Turn on the UI
Vue and React are very popular these days, but let's try jQuery.
| function makeQuizExec(){ | |
| var min = parseInt(jQuery("#math_gen_min").val()); | |
| var max = parseInt(jQuery("#math_gen_max").val()); | |
| var op = jQuery("[name=op]:checked").val(); | |
| var count = parseInt(jQuery("#math_gen_count").val()); | |
| jQuery("#math_gen_result").val(makeQuizN(min, max, op, count)); | |
| } | |
| function handleDownload(){ | |
| var data = jQuery("#math_gen_result").val(); | |
| var blob = new Blob([data], {type: "text/plain"}); | |
| var a = document.createElement("a"); | |
| a.href = URL.createObjectURL(blob); | |
| a.target = '_blank'; | |
| a.download = 'quiz.txt'; | |
| a.click(); | |
| } |
It's done!
Number of questions :
Minimum :
Max :
operator:
Let's go public!
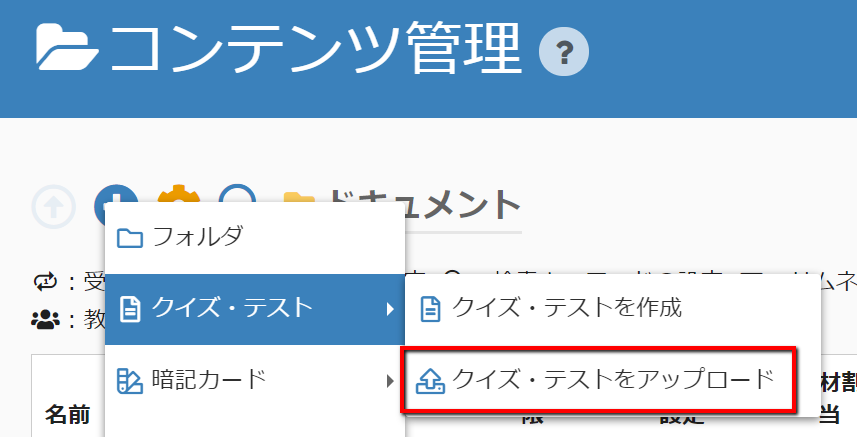
You can use the created teaching material file in QuizGenerator'sconversion screenYou can upload and publish to
Sign me up for the learningBOX!
You can register QuizGenerator as a learning tool in your learningBOX, where you can assign it only to the learners you specify and keep a record of their learning.

Next Article.
This time, I made one specializing in addition and multiplication, but since it is more convenient to have subtraction and division, I will make it include all four arithmetic operations. Also, since it's a calculation problem, I'm planning to make it so that you can choose not only a choice, but also a descriptive question. After that, I plan to write an article that is a little more similar to SCORM.
Summary
In this article, we created a question file for QuizGenerator using javaScript. quizGenerator can create questions as text files, so by using Excel or some other programming language, not only JavaScript The QuizGenerator can create questions in text files, so you can use not only JavaScript but also Excel or some other programming language to convert existing content into SCORM materials, or to generate a large number of questions based on certain rules. When you're creating something, you can get the most out of it with the least amount of effort by connecting it to existing systems, rather than having to create everything from scratch yourself. I hope we can reuse it!
For the source code that we have created, please refer to the full version atGitHubPlease feel free to use it as it is open to the public.

 by
by
