SCORM教材を作ってみよう
この記事ではSCORM教材を作ってlearningBOXに乗せる方法を紹介します。本来、SCORMにはimsmanifext.xmlという、教材の構造を定義したファイルが必要なのですが、learningBOXはimsmanifest.xmlがなくても教材を登録することができます。簡単なため、imsmanifest.xmlに関する説明は省きますのでご了承ください。
SCORMとは
SCORMの概要については、SCORMとはを参照ください。
バージョンについて
SCORMのバージョンは1.2とします。
前提知識
・JavaScript(ECMAScript)の言語仕様をある程度理解し、平易なプログラムであれば読み解く力があること。
・HTMLの基本を理解していること。
早速APIを実装しよう
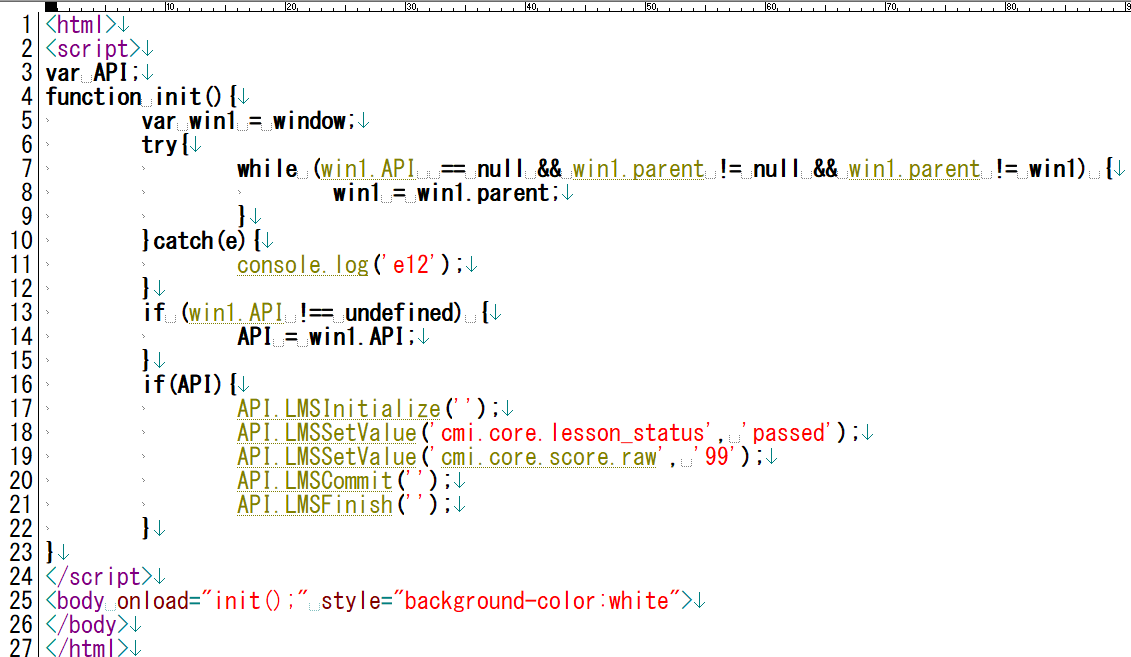
まず、index.htmlという名前のテキストファイルを作成し、以下のソースコードを写経してください。

注意点
・ファイル名がindex.html.txtなどとならないようにしてください。(ヒント:拡張子を表示する)
・文字コードはUTF-8としたほうが良いような気もしますが、アスキー文字しか含まれていないので、文字コードはどうでもよいです。ただし、ちゃんとしたコンテンツを作る場合は、ちゃんと文字コード指定をしてください。
・空白文字には決して全角スペースを入れないでください。半角スペースでインデントしても、タブでインデントしても構いませんが、全角スペースはだめ!ぜったい!
アーカイブを作成しよう
index.htmlを圧縮してZIPファイルを作成してください。
注意点
・Windowsの場合は右クリックで普通にやれば大丈夫です
・Macの場合は、Windowsと互換性のあるZIPを作るよう配慮ください
・Linuxの場合は自力でできるでしょう。
システムに登録する
作成したZIPファイルを、SCORM教材としてアップロードしてください。

学習する
開くだけで得点は99、ステータスは合格になる教材ができました。おめでとうございます!