計算問題を一括生成
おはようございます。QuizGenerator作り出しッペの西村です。
今回は、QuizGeneratorで計算問題を一気に作る方法を紹介します。
QuizGeneratorの問題ファイルを作ろう
SCORMの教材の作り方の記事を書こうかとおもったのですが、SCORM形式の教材を1から作るのはそれなりに大変です。そこで、今回は、QuizGeneratorの問題ファイルを自動生成してみようと思います。(1からつくっちゃったらこのサイトに乗せる記事としてはふさわしくないですし)
JavaScriptで作る
問題ファイルを一気に作るには、Excelを使う方法、PHPやPythonなどを使う方法もありますが、ブラウザ上で簡単にできたほうがよいので、今回はJavaScriptで作ってみます。
計算問題とは
計算問題とは、数式の計算結果を答えさせるものですが、あまり複雑なことはやりたくないので、今回は、2つの数字を+-✕のいずれかの記号でつなげたものを問題とします。また2つの数値の範囲を指定することで難易度を調整します。
関数を作る
計算問題を生成する関数を作ります。
1問分のデータを作る関数をmakeQuiz(min,max,op)とし、n問分作る関数をmakeQuizN(min,max,op,n)とします。
makeQuizNの引数は、それぞれ以下の通りです。
コードは以下の通りです。
UIをつける
最近、VueやらReactやら流行ってますが、あえてjQueryでやってみましょう。
できた!
設問数:
最小:
最大:
演算子:
公開してみよう!
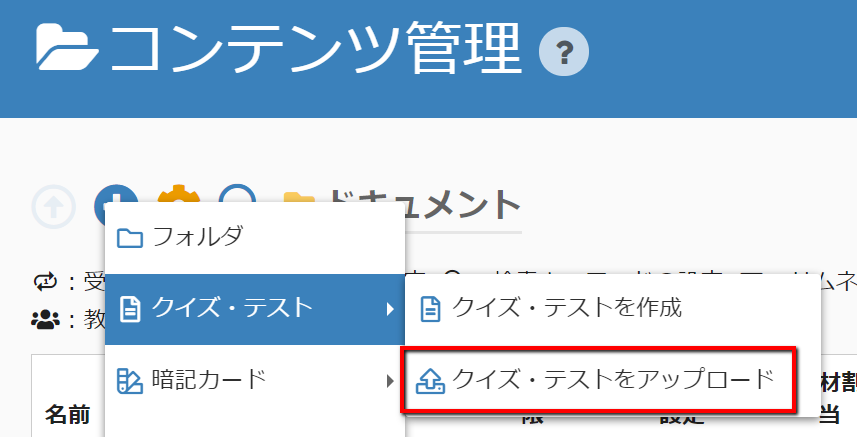
作った教材ファイルは、QuizGeneratorの変換画面にアップロード・公開できます。
learningBOXに登録してみよう!
learningBOXにQuizGeneratorの教材として登録できます。learningBOXに登録すれば、指定した学習者だけに割り当てることや、学習記録を残すこともできます。

次の記事では
今回は足し算と掛け算に特化したものを作りましたが、引き算と割り算もあったほうが都合がよいので、四則演算全て含むものにします。また、計算問題なので、択一だけではなく、記述式の問題も選択出来るようにする予定です。その次ぐらいで、もうちょっとSCORMに近い記事を書く予定です。
まとめ
今回は、javaScriptでQuizGeneratorの問題ファイルを作りました。QuizGeneratorはテキストファイルで問題を作成できるので、JavaScriptに限らすExcelやなにかしらのプログラミング言語を使うことで、既存コンテンツをSCORM教材化したり、一定のルールに基づいて問題を大量生成できます。なにかを作るにあたって、1から全部自分で作るのではなく、既存の仕組みとつながるものにすることで、最小限の労力で最大の成果を出せます。再利用していきたいですね!
今回作成したソースコードについては、完全版をGitHubに公開しておりますので、自由にご利用ください。

