Customize QuizGenerator with your original CSS and JS
- HOME
- Adaptation of original CSS and JS
Customize QuizGenerator with your original CSS and JS
When you purchase a license of QuizGenerator, you can change the design of the player screen and change the words in the system freely according to your preference. In addition, you can set the option of "Text-To-Speech" which is used for listening questions without limitation in the player.
If you have purchased a license for QuizGenerator from the order page in the learningBOX, the license key will be set automatically in the learningBOX setting page. This page describes the case when you purchase a license key from the page inhttps://quizgenerator.net/
This page explains how to set up customizing your original CSS and JS after purchasing the license.
Here is the player screen after purchasing the license.
In this customization, the button color is changed from the default blue to green and the SAMPLE is set to blink.
How to customize QuizGenerator with original CSS and JavaScript
If you want to customize your original CSS and JS, you need to purchase a license. The price of a license is 5,500 yen (including tax) for one month and 22,000 yen (including tax) for one year. If you have not yet purchased a license, you can do so here.
After the QuizGenerator license has been paid for, a license key will be delivered to the e-mail address entered at the time of payment.
Please do not use the e-mail address and license key that you entered at the time of payment, as they will be used for later setup.
*If you do not receive an email, please check to see if your email has been blocked by a spam filter.
*Customizations (CSS, Javascript, system languages) set by the customer may not be reflected due to changes or updates to the generator.
If you wish to continue applying your current customizations after the update, you will need to reconfigure.
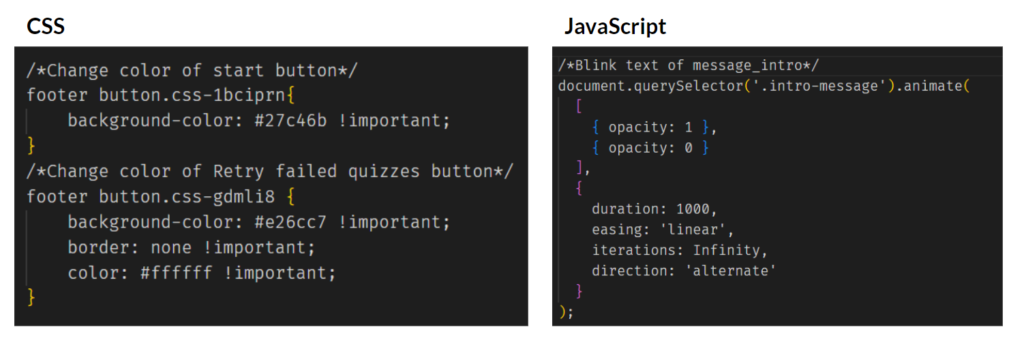
Here are the CSS and JavaScript used for customization.
The CSS and JavaScript used in the above QuizGenerator are examples.
Here are the CSS and JavaScript implemented in ▼QuizGenerator.

How to set up from Text Excel
The extracted ZIP file contains "CSS file, JavaScript file, and quiz.
We will use these three files for customization. If the quiz is created in text/excel, the procedure will be as follows
The quiz presented above can be downloaded from
sample-quiz-custom.zip
No license key is set in the manuscript file.
- text
- Excel
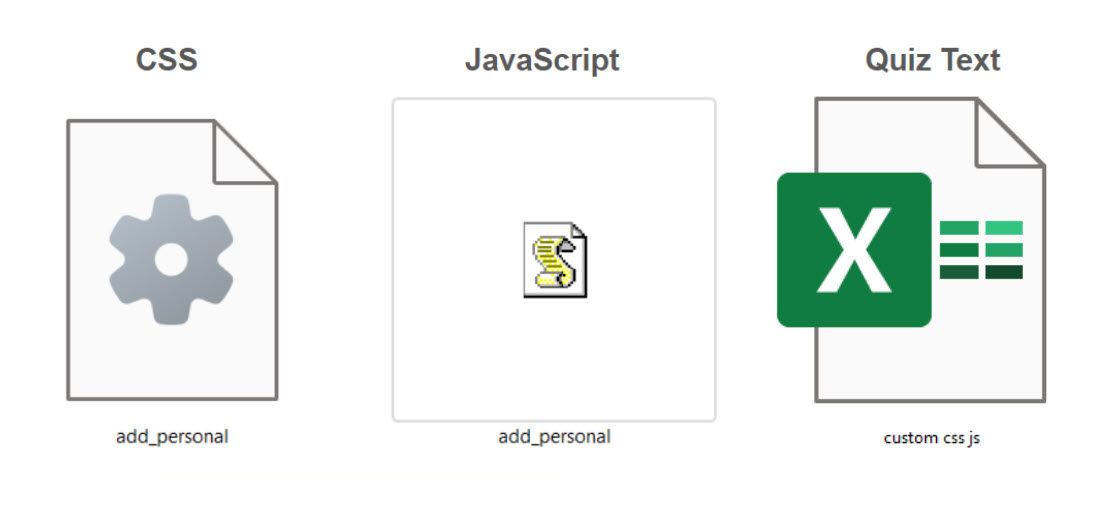
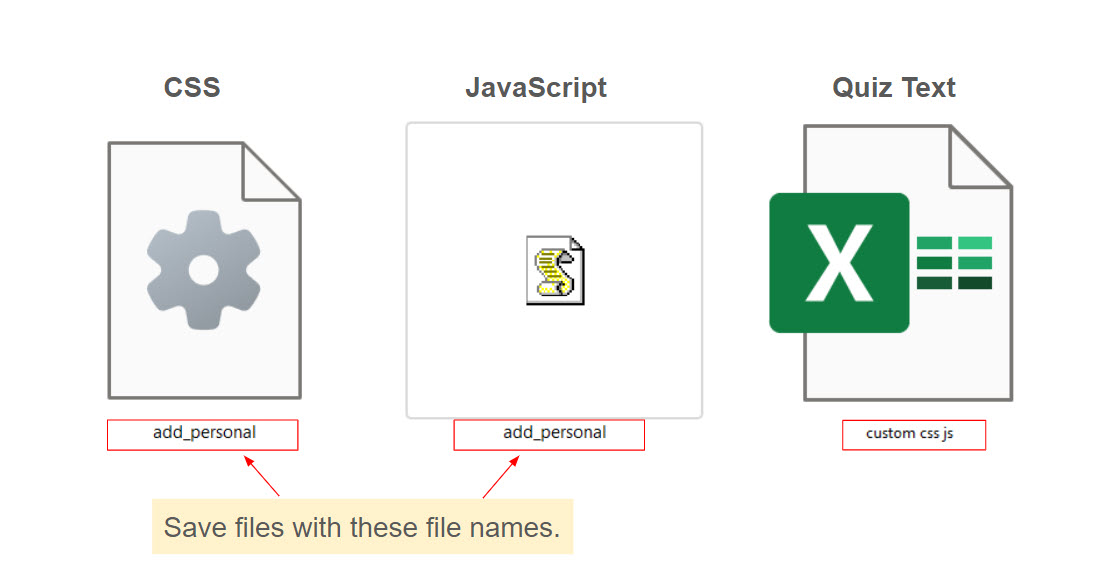
Prepare the unzipped original CSS file, JavaScript file and quiz.

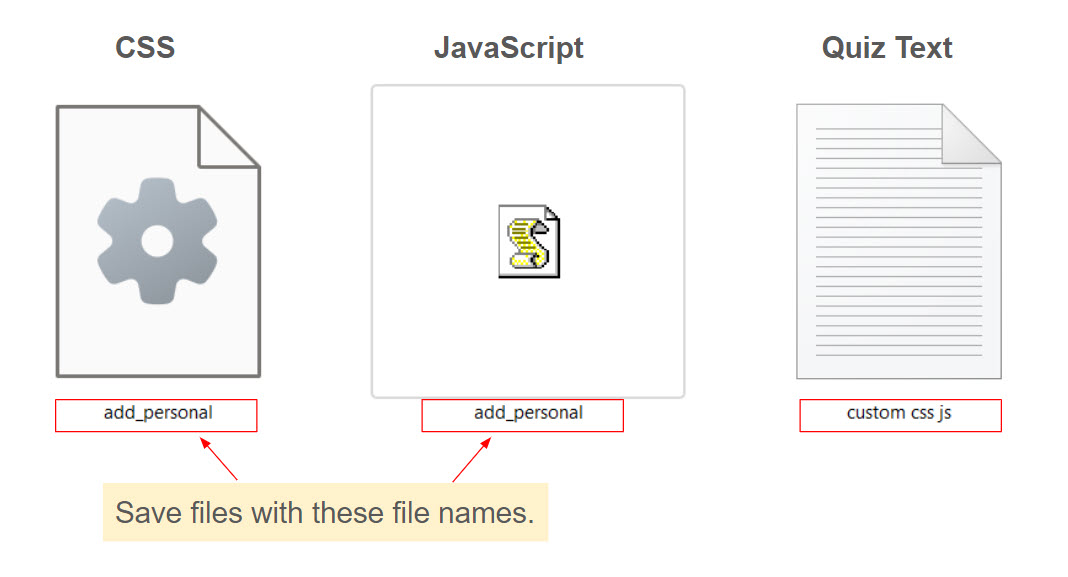
Create the original CSS file with the file name "add_personal.css" and the original JS file with the file name "add_personal.js".
The CSS and JavaScript files downloaded from the conversion source file are already saved as "add_personal.css" and "add_personal.js". When you prepare your own CSS and JavaScript files, please be sure to rename them.

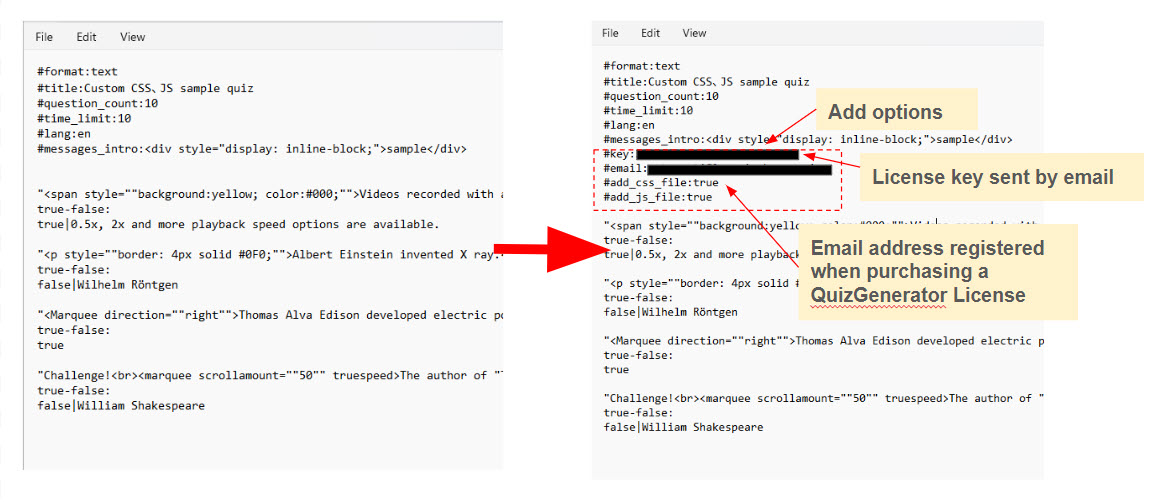
Add four options to the quiz (text): "#add_css_file:true", "#add_js_file:true", "#email:***" and "#key:***".

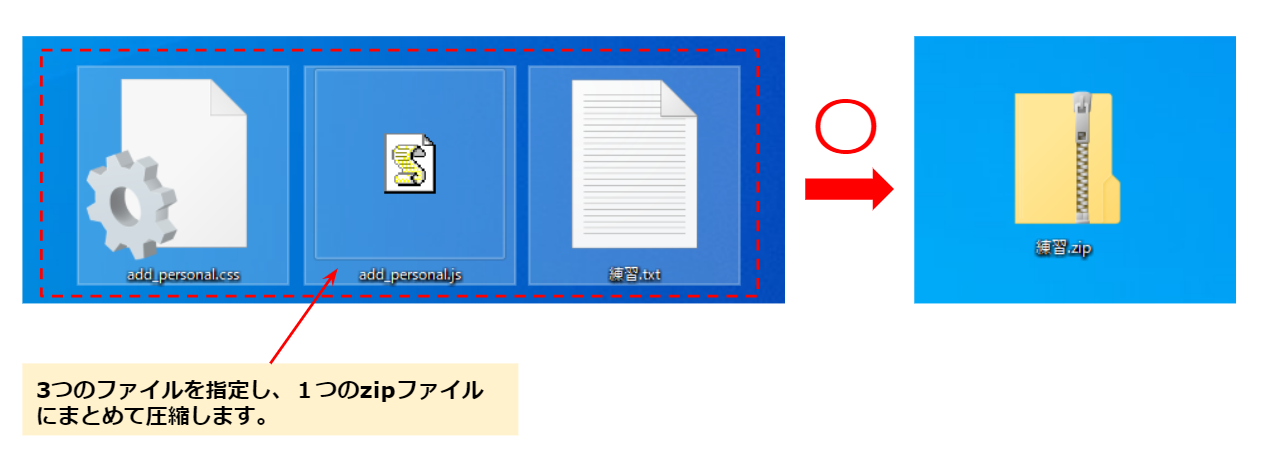
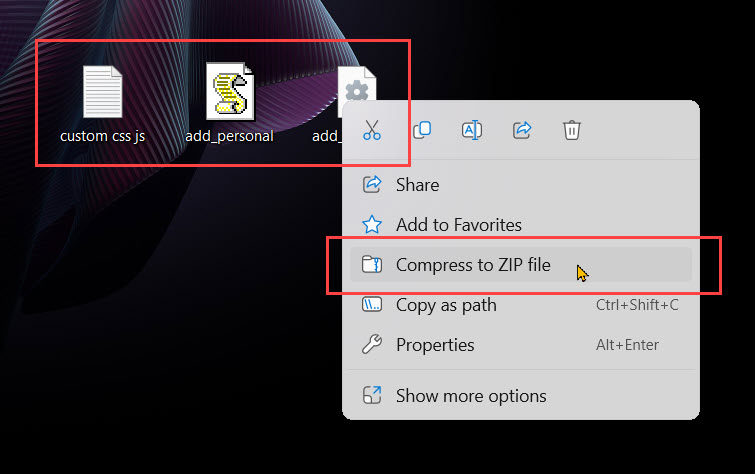
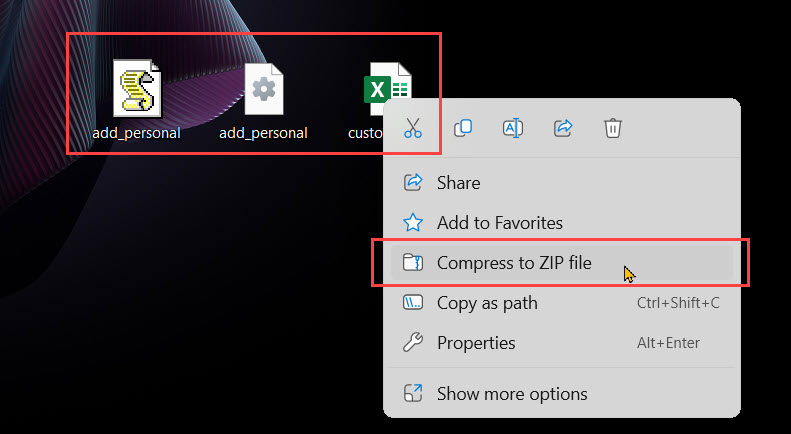
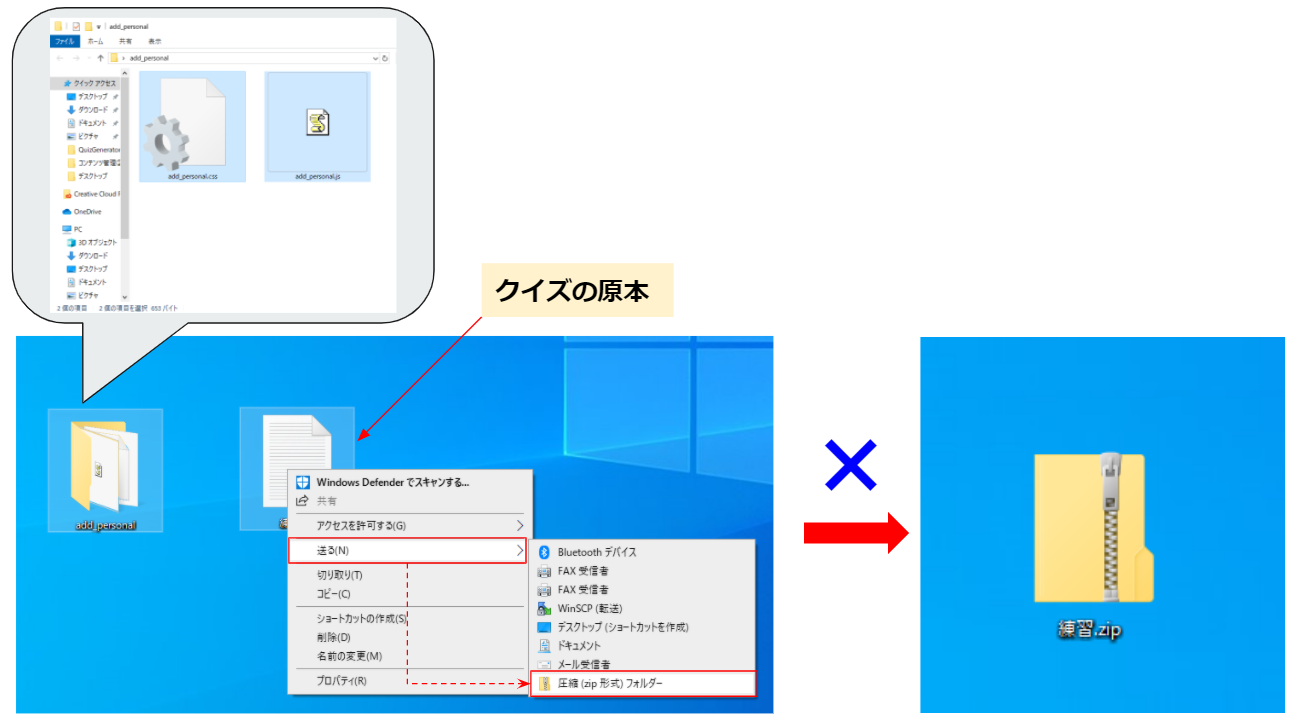
Specify the three files and compress them into a single zip file.

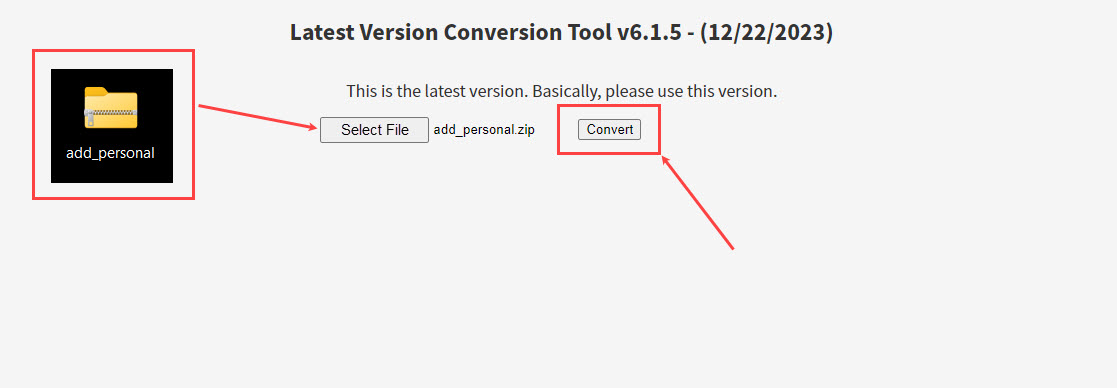
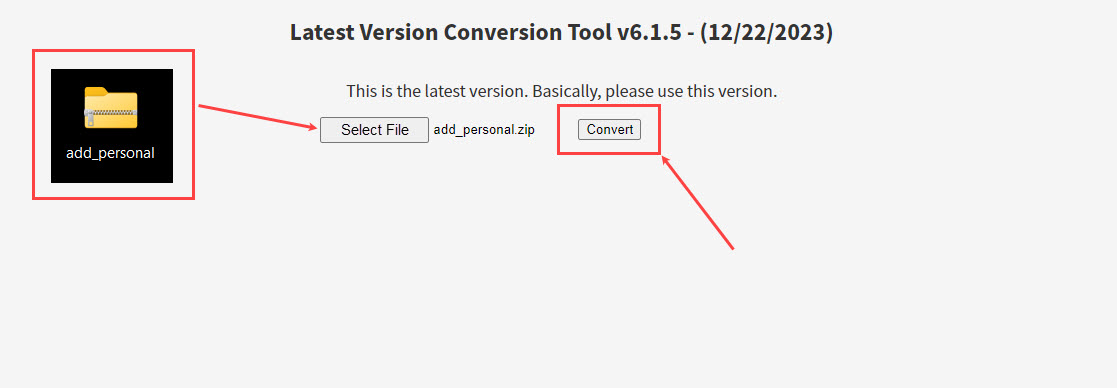
When you upload the compressed zip file to the conversion tool, the original CSS and JS will be applied.

Prepare the unzipped original CSS file, JavaScript file and quiz.

Create the original CSS file with the file name "add_personal.css" and the original JS file with the file name "add_personal.js".
The CSS and JavaScript files downloaded from the conversion source file are already saved as "add_personal.css" and "add_personal.js". When you prepare your own CSS and JavaScript files, please be sure to rename them.

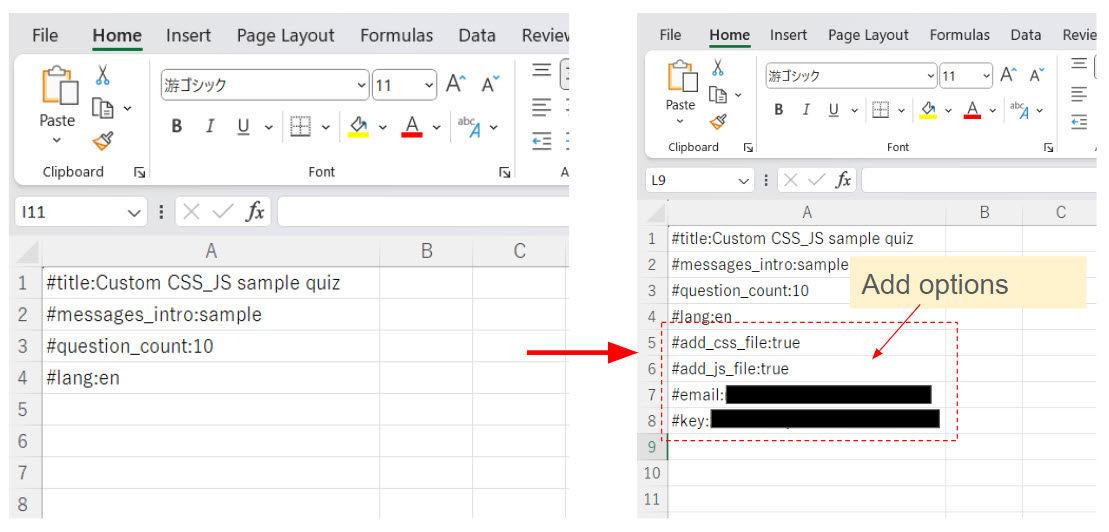
Add four options to the quiz (Excel): "#add_css_file:true", "#add_js_file:true", "#email:***" and "#key:***".

Specify the three files and compress them into a single zip file.

When you upload the compressed zip file to the conversion tool, the original CSS and JS will be applied.

For those who have customized CSS and JS but the player does not work well
I may have forgotten to include the option values for the quiz!
⇒Add four options "#add_css_file:true", "#add_js_file:true", "#email:***" and "#key:***". When you input the option value, input it by half size alphanumeric character. When you input the option, input the alphanumeric character including #. Please be careful not to forget to put # at the beginning.
I think I may have zipped the whole falda!
⇒If you compress the decompressed file, it will not be displayed properly when you upload it. specify 3 files, CSS, JS, and quiz, and compress them into one zip file. Please be careful.
Wrong compression method

Correct compression method