- HOME
- アンケートを作成する
learningBOXでは簡単にアンケートを作成することが可能です。クイズの最後に、授業の後、研修の後にと様々な利用方法がございます。
是非作成してみましょう!!
- アンケートフォーム
サンプル
まずはこちらをダウンロードしてください。ダウンロード後、ファイルを解凍してください。
解凍したフォルダには「sample.html」「form.html」の2つのファイルが存在しています。まずは「sample.html」をブラウザで開いてみましょう。
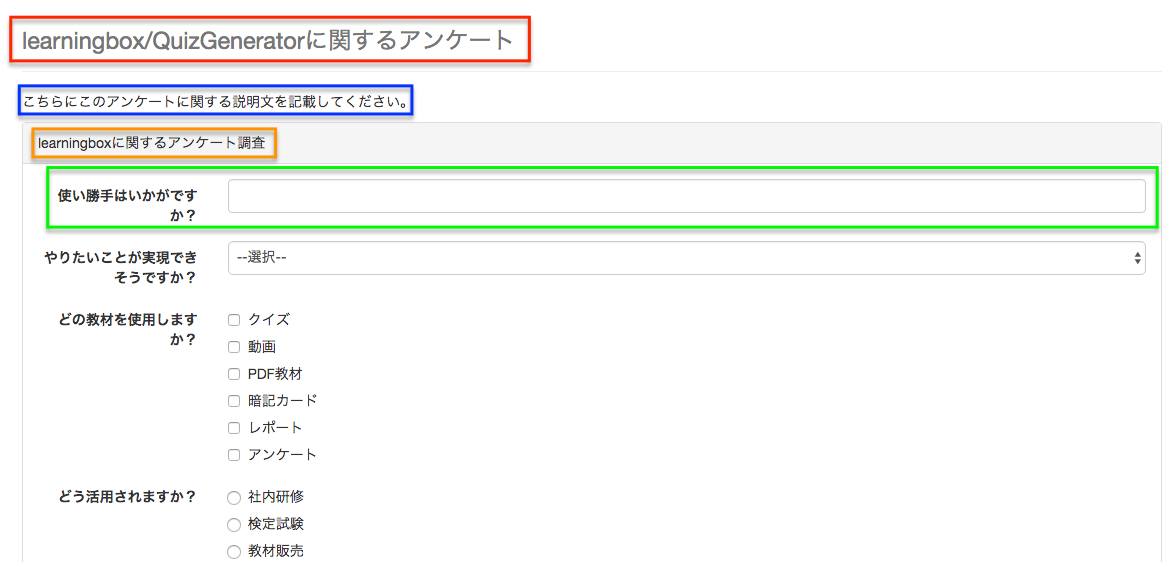
上記の画像のような画面が開かれると思います。こちらを触ってみて下さい。
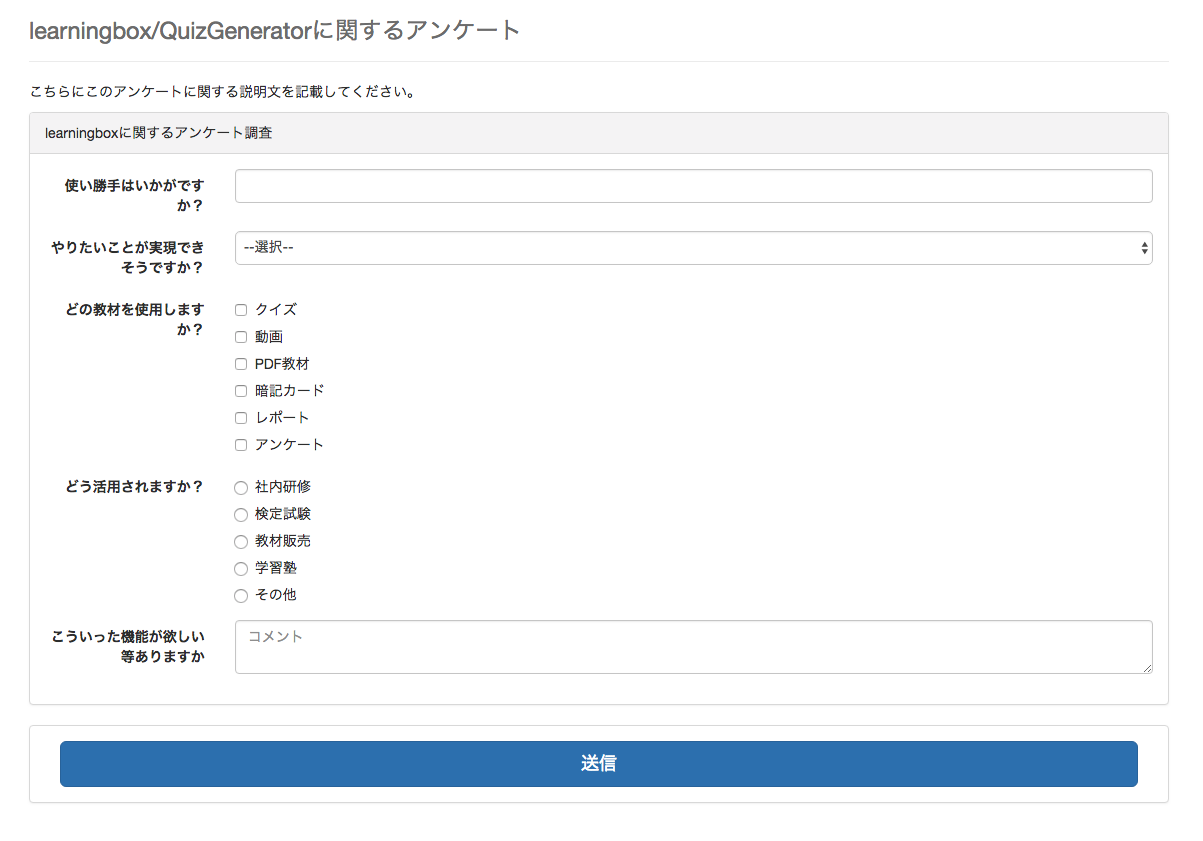
続いて「form.html」をブラウザで開いてみましょう。
主に使われると思う質問形式が入っている画面が開かれます。
編集
「form.html」をベースにアンケートを作ります。
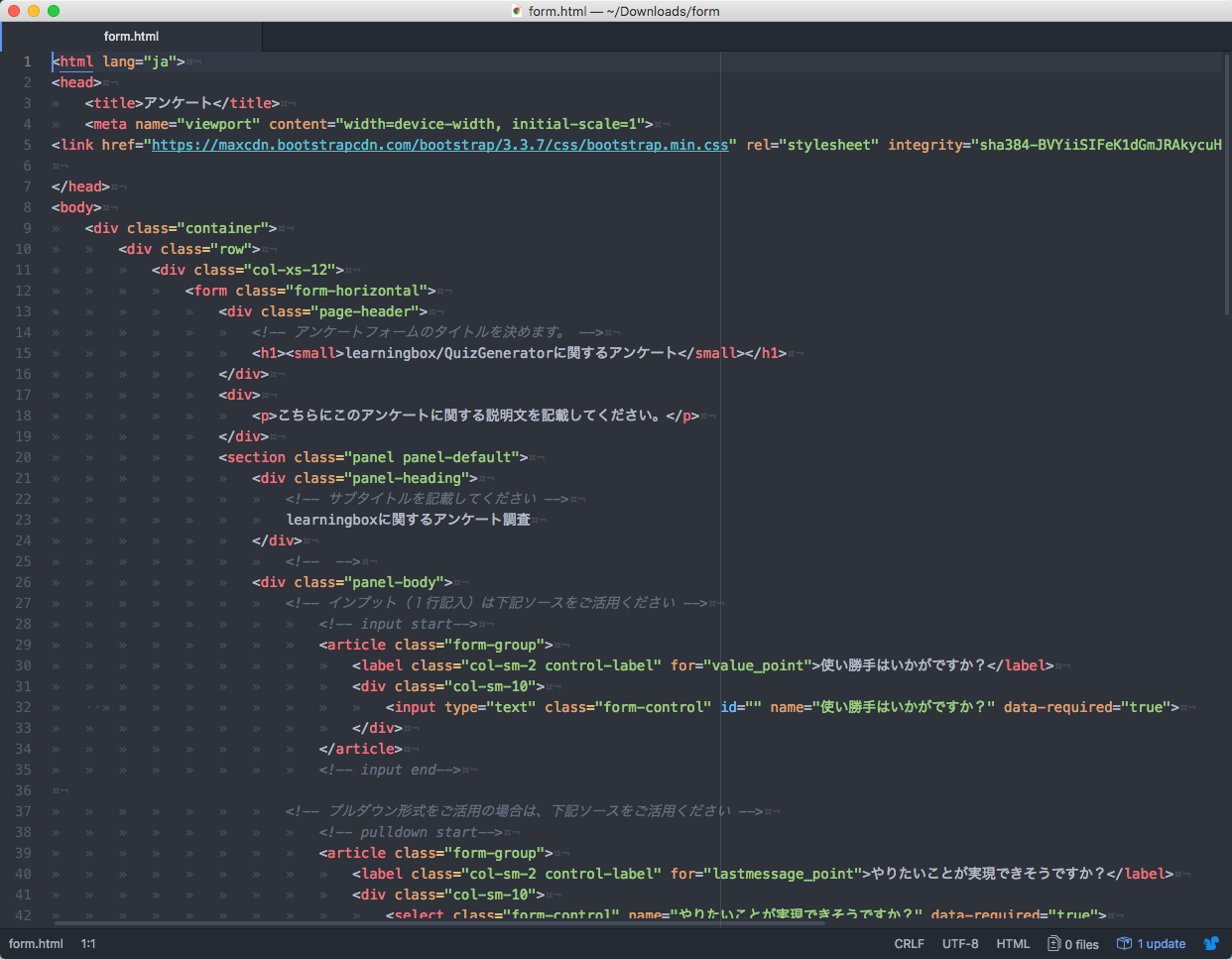
「form.html」を右クリックし、「このアプリケーションから開く」からお使いのエディタ(Atom,Xcode,秀丸など)で開きます。
プログラムに触れたことがない方には何が何だか分からないと思われますが、色枠で囲った部分がそれぞれ連動しています。
エディタ側で白文字で入力されている部分がブラウザ側で表示されている文字です。その部分だけをご希望に合わせて書き換えを行って下さい。
続いて設問ごとの説明をしていきます。
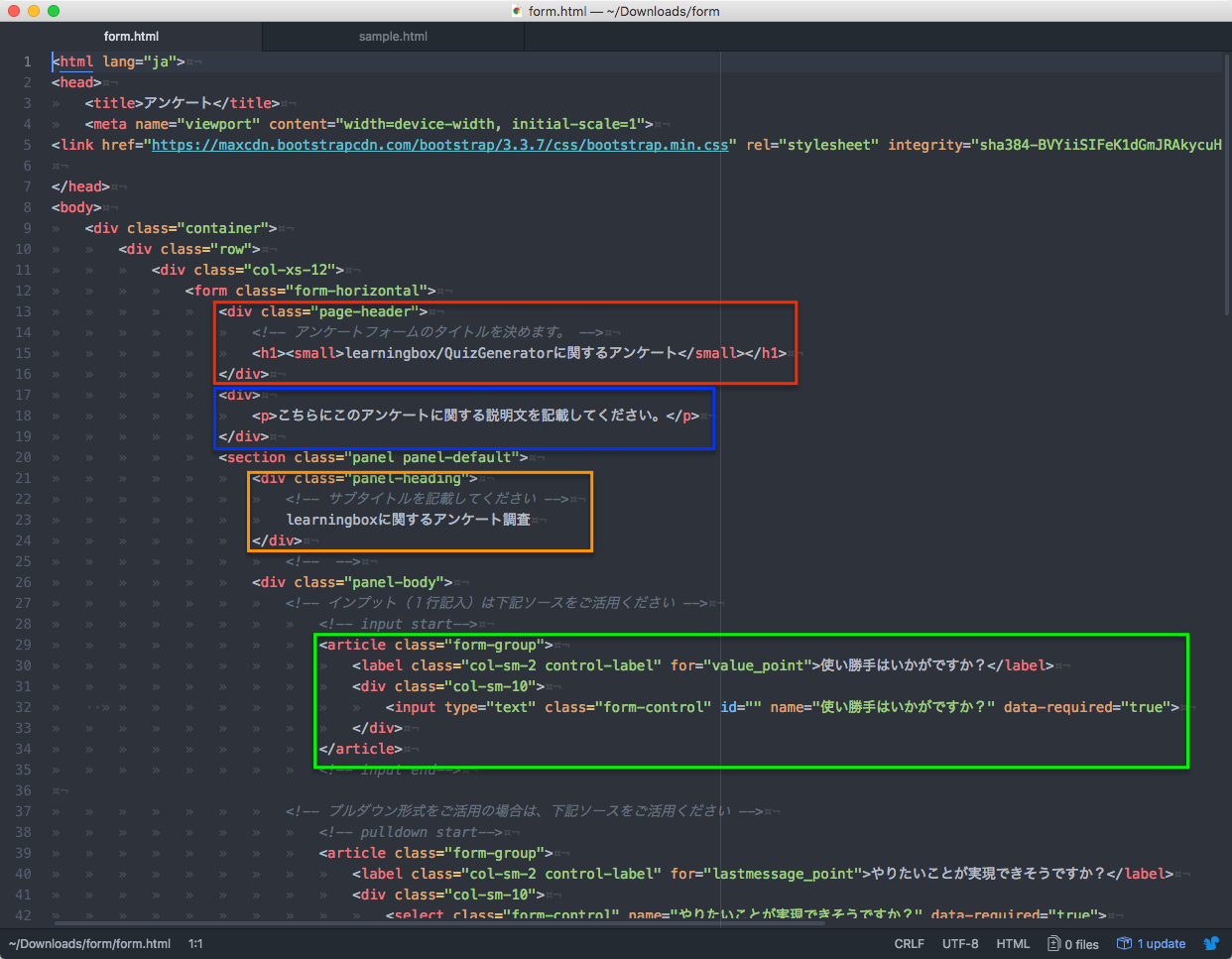
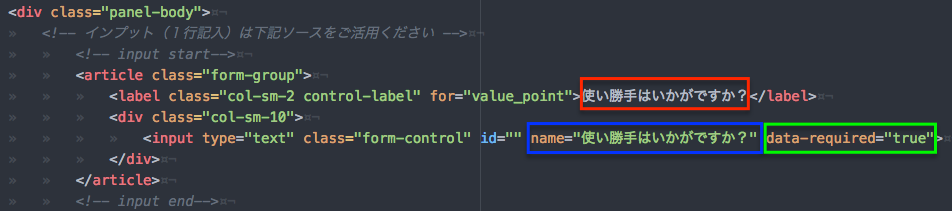
設問は<article class="form-group">から</article>で挟まれた部分に入力します。設問をコピーして増やす場合は<article class="form-group">から</article>を含めてコピーして下さい。
また、書き換える部分は色枠で囲んだ部分です。
赤枠で囲まれた部分は先程と同じでブラウザ上で表示される文字です。
緑枠で囲まれた「data-required="true"」を入力すると解答必須になります。
青枠はlearningBOXで解答結果を見た時に表示される下の画像の青枠部分です。
青枠部分に同じ名前を設定してしまうと解答が混ざってしまうので気をつけて下さい。
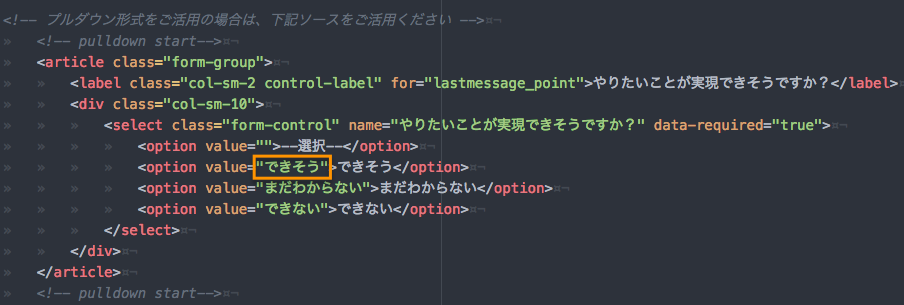
オレンジ色の枠はプルダウンや複数選択、ラジオボタン形式の場合の下の画像の部分が表示されます。
枠の右側に表示されているのはブラウザ上で表示される部分です。画面上では別の選択肢として表示されていても、それを選択した場合に保存される答えは枠内の文字です。
あとは、必要な設問をコピーして書き換えて保存します。
慣れてきたら「sample.html」がどのようにして作られているのかをエディタ側とブラウザ側を見比べて見ましょう。一つの設問に複数の解答形式を用意したり出来るようになります。もちろん、書き換えてそのまま使っていただいても構いません。
learningBOXに登録する
1.「問題を管理・作成する」の+マークをクリックし、「教材を追加する」「アンケートフォームをインポートする」をクリックします。
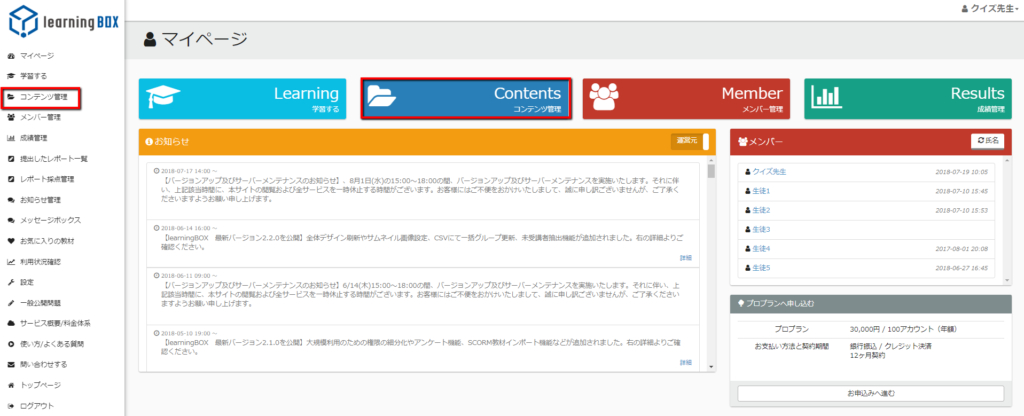
1.ログインし、サイドバーの「コンテンツ管理」、またはマイページ赤枠をクリックします。

2.コンテンツ管理画面のメニューボタン(+ボタン)→「教材を追加」→「アンケートを作成」をクリックします。

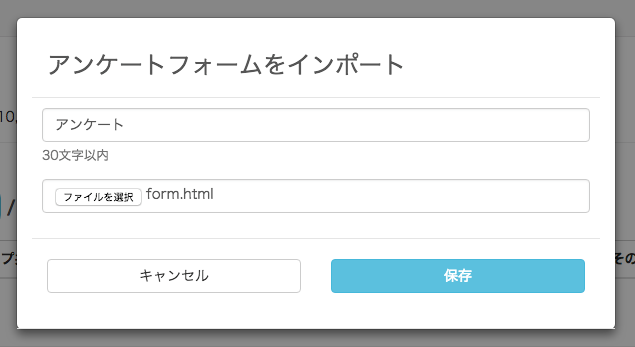
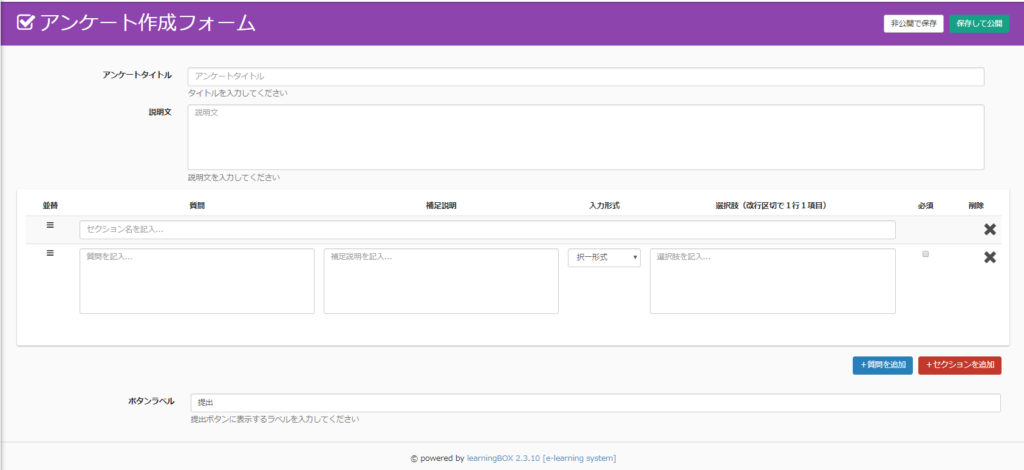
3.下記アンケート作成フォームが表示されます。

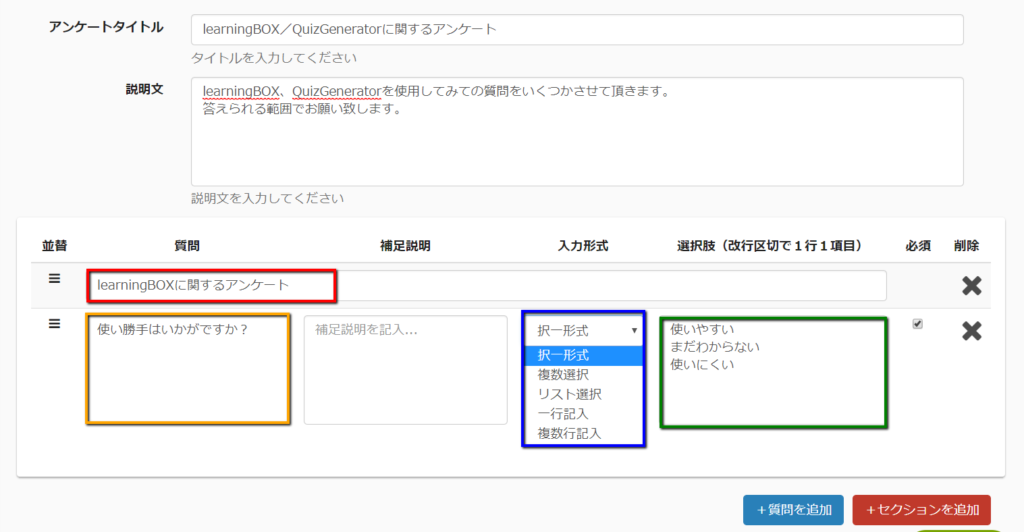
4.下記画像のように、記述していきます。
赤枠・・・アンケートのセクション名を記入
オレンジ枠・・・質問内容を記入(補足説明があれば、記入してください)
青枠・・・選択肢の形式を選びます。(今回は択一形式を選択しています)
緑枠・・・選択肢を記入(改行区切で1行1項目)
※必須にチェックをいれると、回答しないと提出できません。
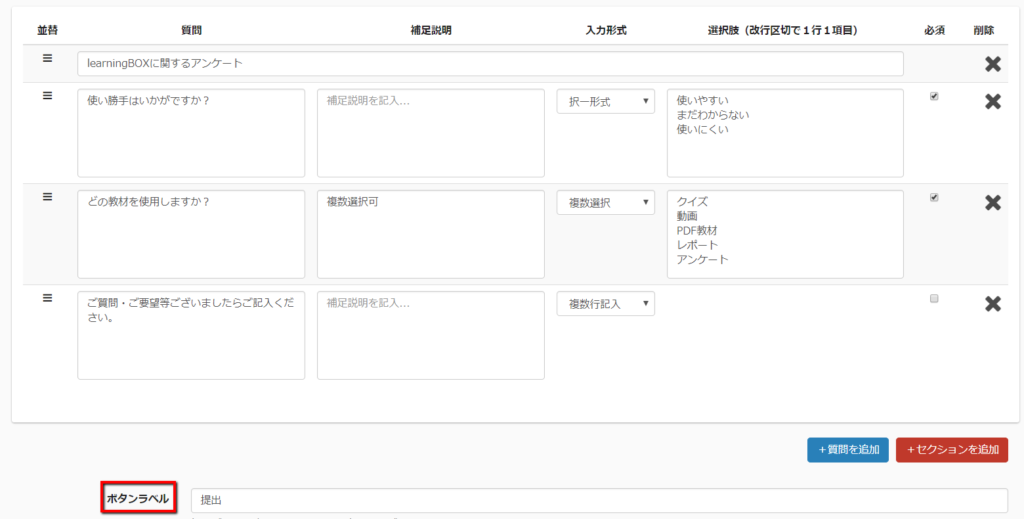
右下の青ボタンで質問の追加、赤ボタンでセクションの追加が可能です。

5.下記赤枠のボタンラベルを自由に変更可能です。標準では「提出」と記載されております。

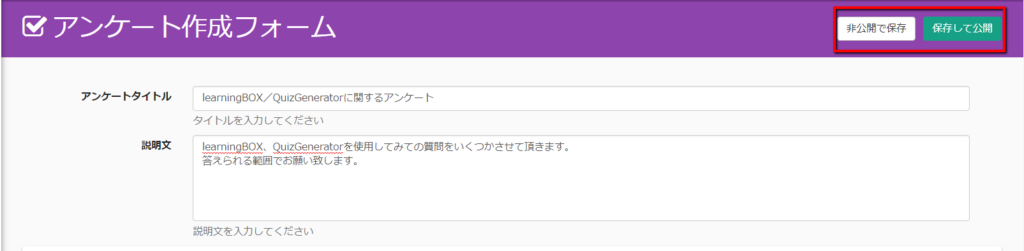
6.アンケートの記入が完了したら、下記赤枠の「非公開で保存」または「保存して公開」をクリックで完成です。

7.下記が完成したアンケートです。