QuizGeneratorにオリジナルCSS・JSをカスタマイズする
- HOME
- オリジナルCSS・JSを適応
QuizGeneratorにオリジナルCSS・JSをカスタマイズする
QuizGeneratorのライセンスをご購入すると、お客様のお好みに合わせて、『 プレイヤー画面のデザインの変更・システム内の言葉を自由に変更 』することができます。それに加え、リスニング問題などで活用される『 音声合成機能 』のオプション設定をプレイヤー内に制限なく設定することができます。
※learningBOX(https://lms.quizgenerator.net/)内のご注文画面からQuizGeneratorのライセンスをご購入頂いた場合は、learningBOXの設定画面にて、自動でライセンスキーが設定されます。本ページは、QuizGenerator(https://quizgenerator.net/)内のページからライセンスキーをご購入された場合について説明しています。
こちらのページではライセンス購入後のオリジナルCSS・JSをカスタマイズする設定方法についてご紹介します。
ライセンス購入後のプレイヤー画面はこちらです。
今回のカスタマイズではボタンの色をデフォルトの青から緑に変更し、sampleを点滅させるように設定しています。
QuizGeneratorにオリジナルCSS・JavaScriptをカスタマイズする方法
オリジナルCSS・JSをカスタマイズをする場合、ライセンスのご購入が必要です。ライセンスの価格については、1ヶ月間のライセンスが5,500円(税込み)、1年間のライセンスが22,000円(税込み)となっております。ライセンスをまだ購入されていないお客様はこちら購入することができます。
➡ QuizGeneratorのライセンスを購入する
QuizGeneratorのライセンスは決済後、決済時に入力したE‐mailアドレスにライセンスキーが配信されます。
決済時に入力したeメールアドレス・ライセンスキーはこの後の設定で使いますので、ひかえておいてください。
※メールが届かない場合はスパムフィルタに掛かっていないか確認して下さい。
※ジェネレーターの変更や更新により、お客様側で設定されたカスタマイズ(CSS、Javascript、システム言語)が反映されない場合があります。
更新後も引き続き、現在のカスタマイズを適用する場合は、再設定が必要です。
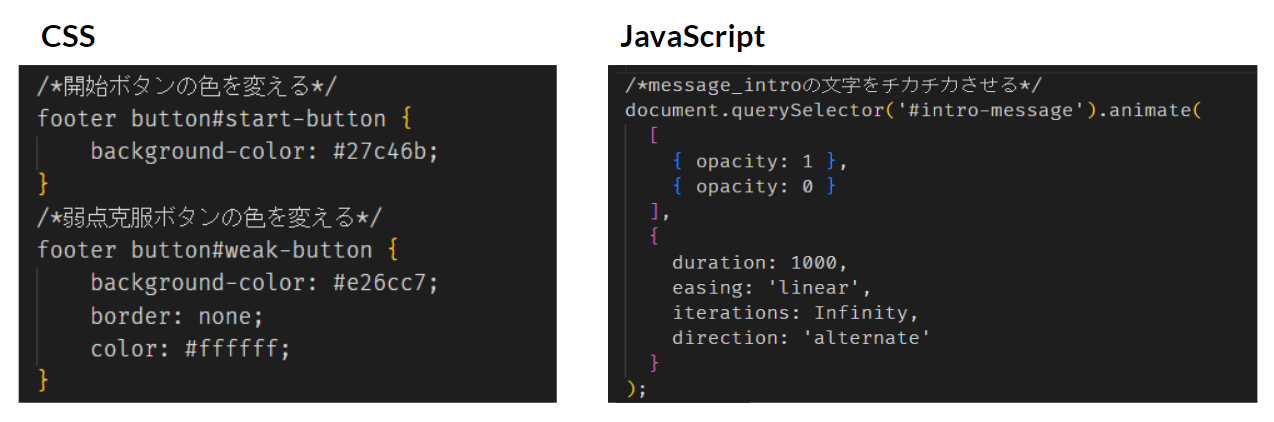
カスタマイズに使うCSSとJavaScriptをご紹介いたします。
上記のQuizGeneratorに使用されているCSS、JavaScriptを例にご紹介いたします。
▼QuizGeneratorに実装されているCSS・JavaScriptはこちらです。

テキスト・エクセルから設定する方法
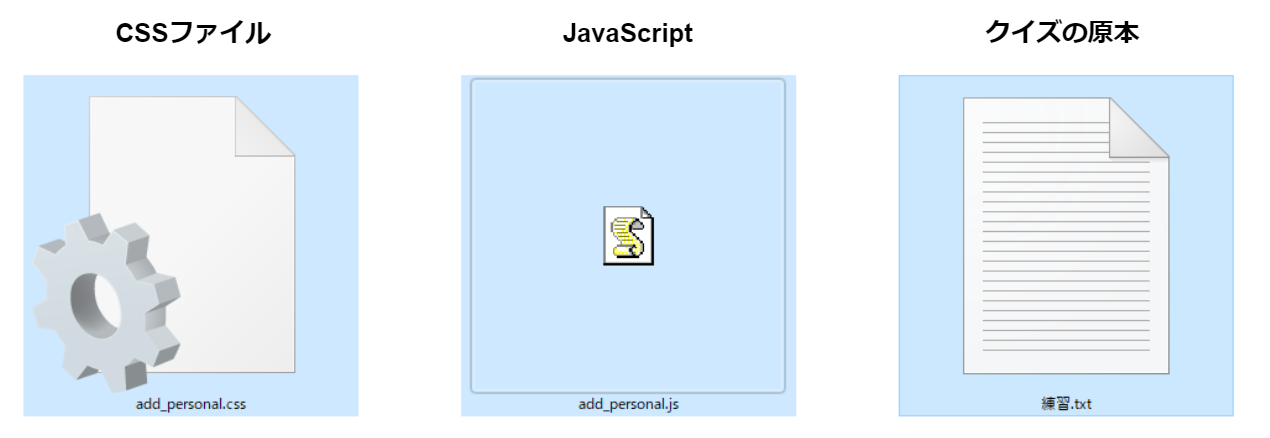
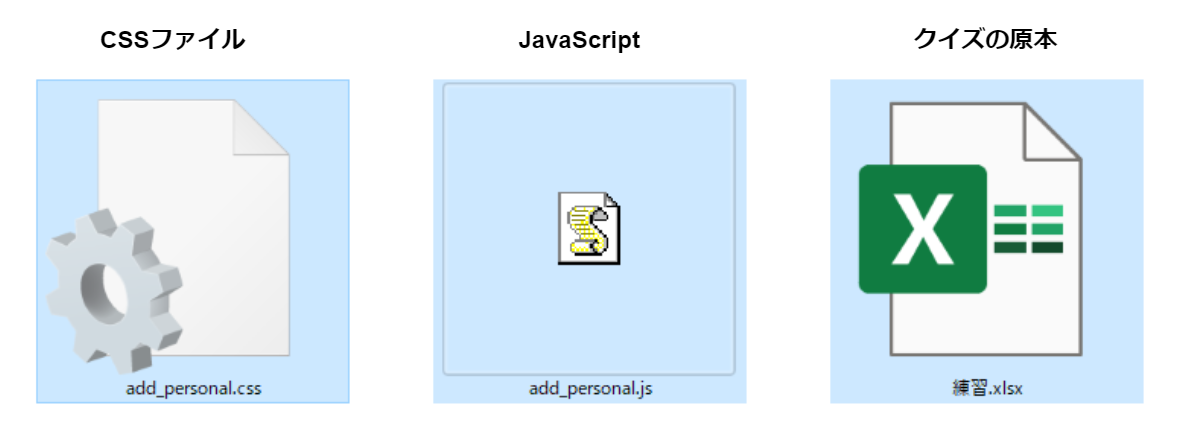
解凍されたZIPファイルの中には、『 CSSファイル・JavaScriptファイル・クイズ 』が入っています。
こちらの3つのファイルを使ってカスタマイズしていきます。クイズをテキスト・エクセルで作成した場合の手順は下記の通りとなります。
上記で紹介したクイズは下記からダウンロードできます。
➡
sample-quiz-custom.zip
※原稿ファイルには、ライセンスキーは設定されていません。
- テキスト
- エクセル
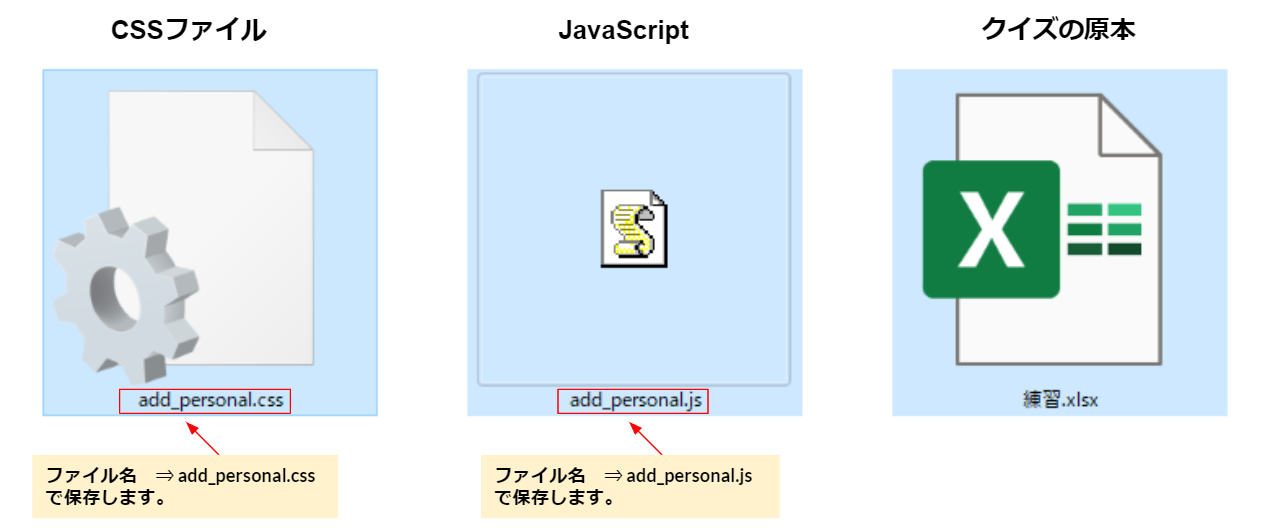
▼作業手順1.解凍したオリジナルのCSSファイル、JavaScriptファイル、クイズを用意します。

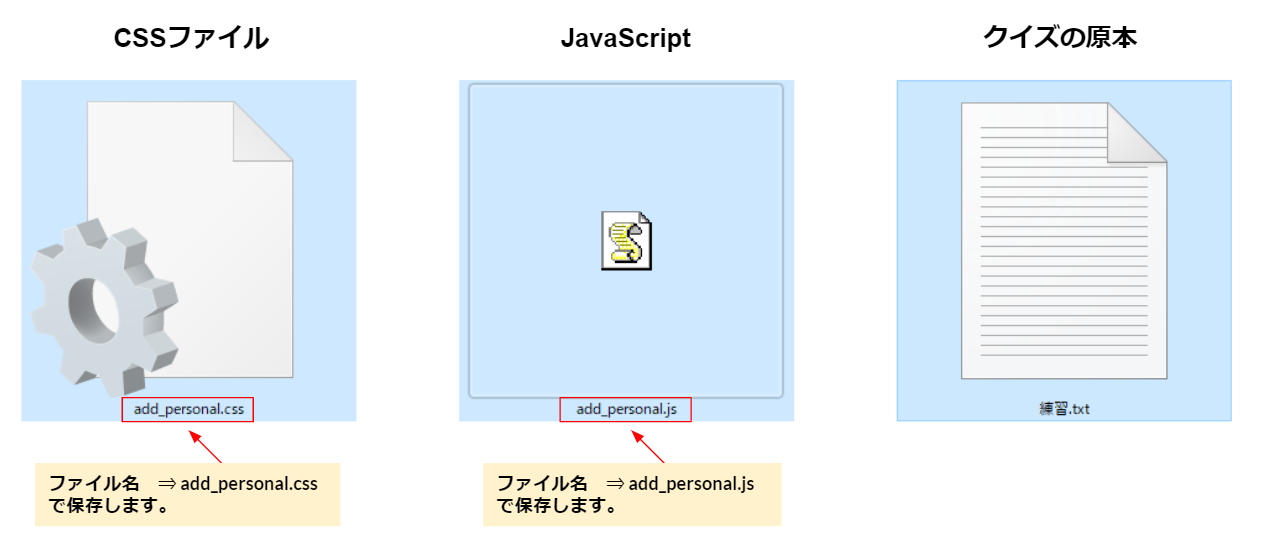
▼作業手順2.オリジナルのCSSのファイル名を「add_personal.css」にし、オリジナルのJSのファイル名を「add_personal.js」にして作成します。
※変換元ファイルからダウンロードされたCSS・JavaScriptファイルは既に「add_personal.css」、「add_personal.js」の状態で保存されています。お客様自身で、CSS・JavaScriptファイルをご用意する際は名前の変更だけ、お忘れないようにご注意ください。

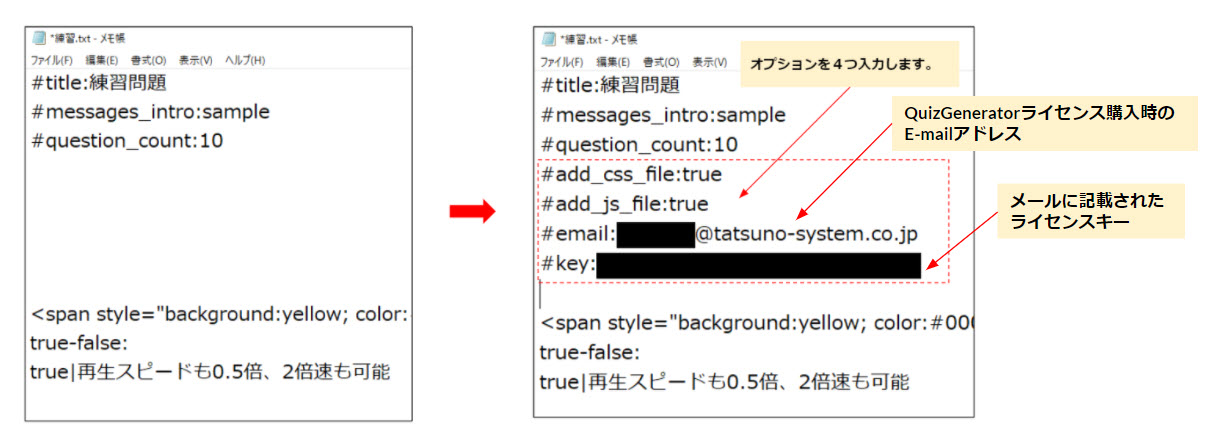
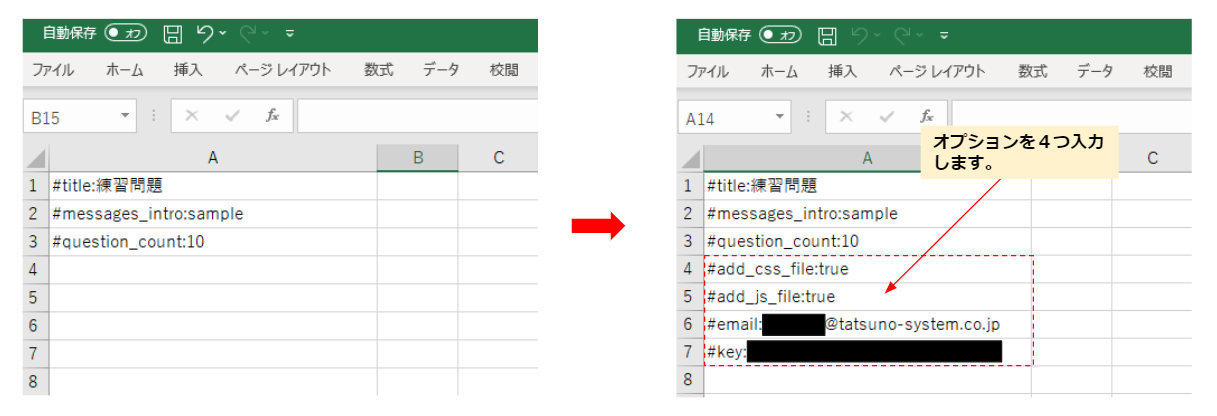
▼作業手順3.クイズ(テキスト)に「#add_css_file:true」「#add_js_file:true」「#email:***」「#key:***」4つのオプションを追加します。

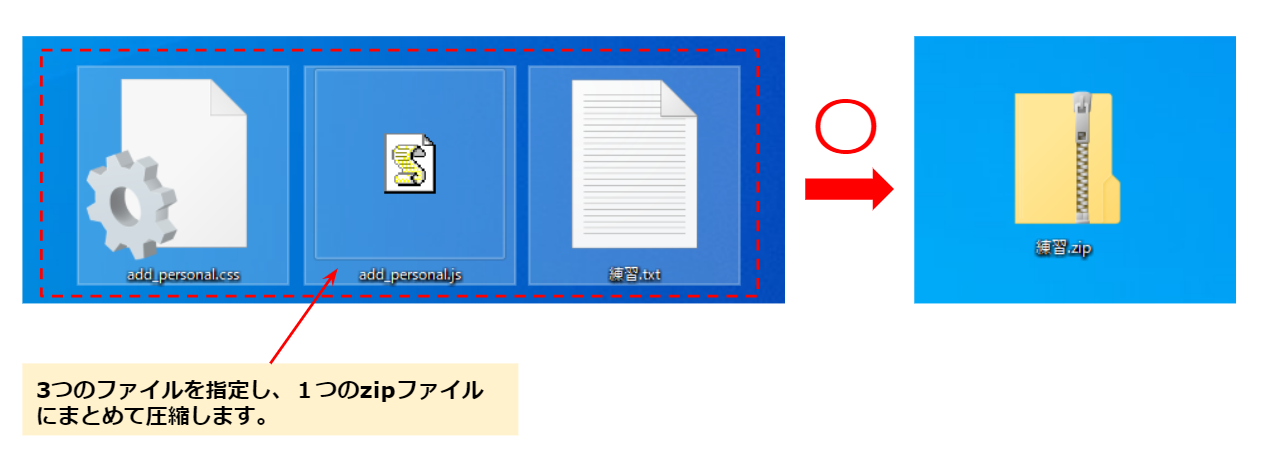
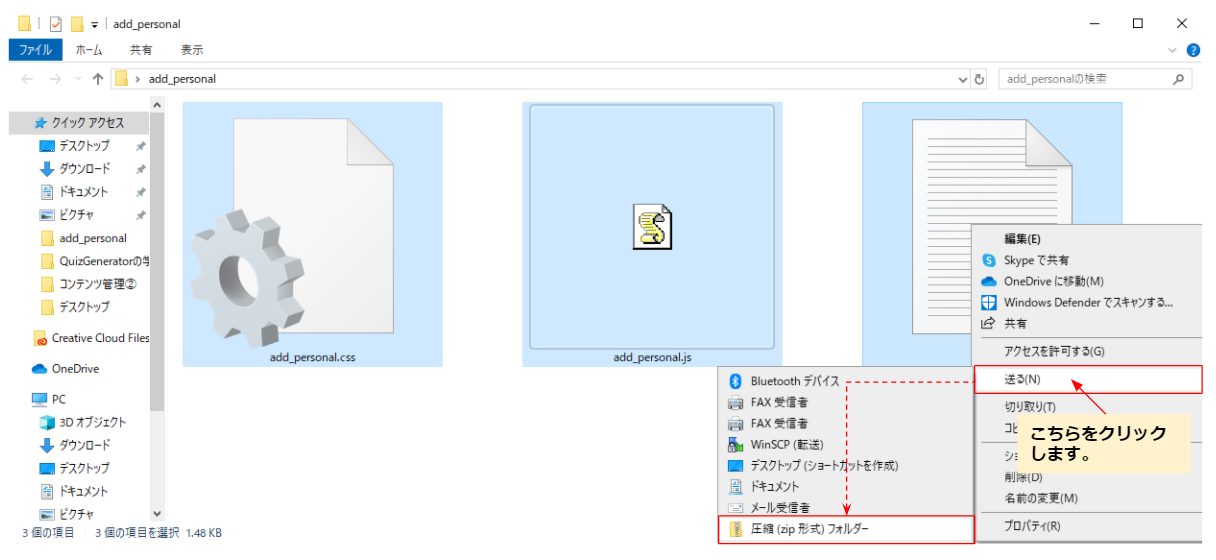
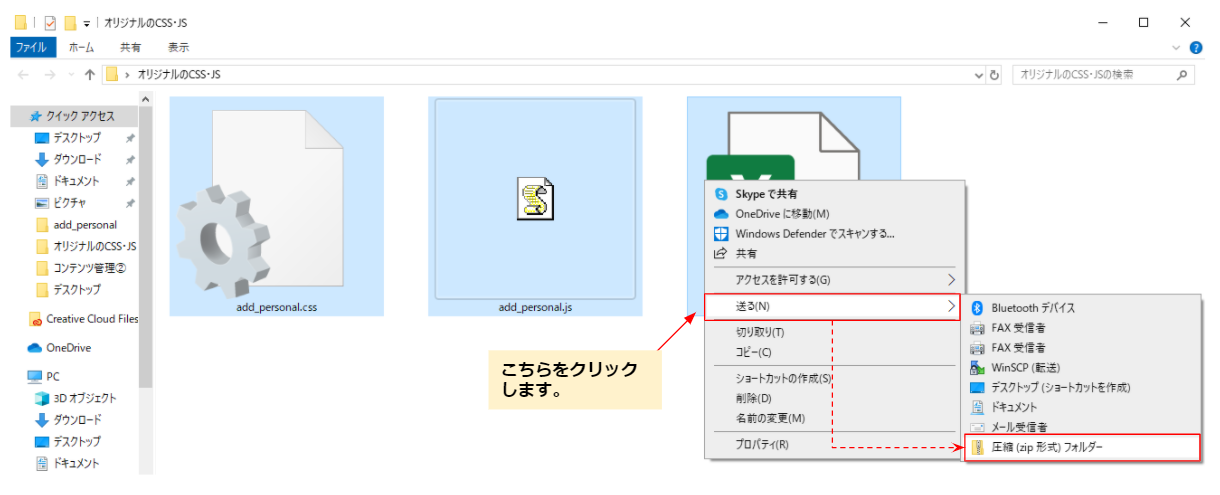
▼作業手順4.3つのファイルを指定し、1つのzipファイルにまとめて圧縮します。

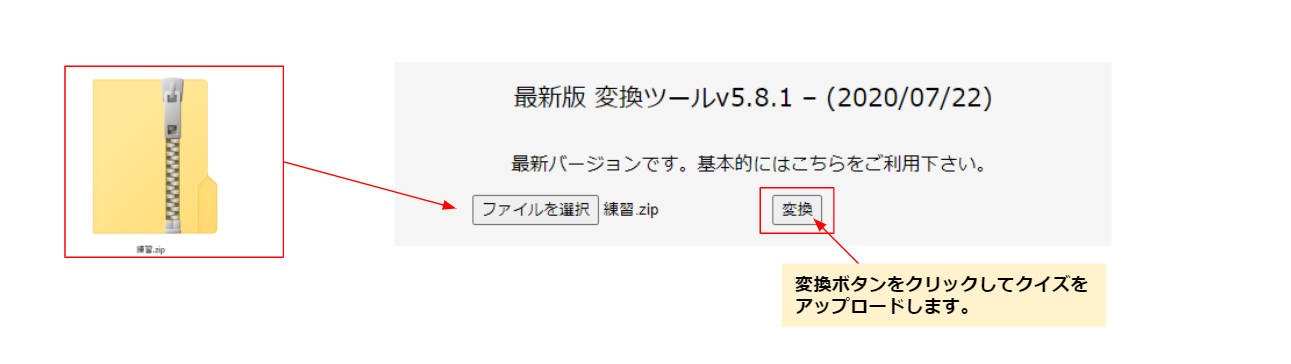
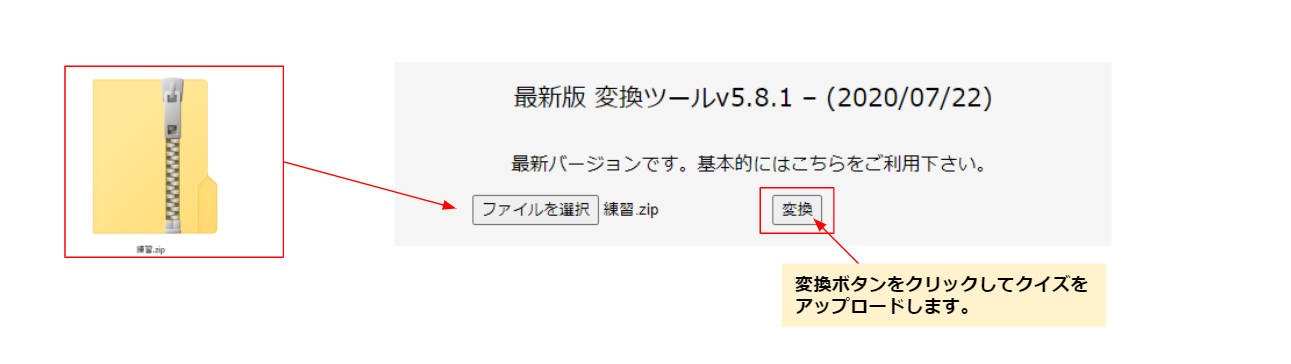
▼作業手順5.圧縮したzipファイルを変換ツールにアップロードするとオリジナルのCSS・JSが適応されます。

▼作業手順1.解凍したオリジナルのCSSファイル、JavaScriptファイル、クイズを用意します。

▼作業手順2.オリジナルのCSSのファイル名を「add_personal.css」にし、オリジナルのJSのファイル名を「add_personal.js」にして作成します。
※変換元ファイルからダウンロードされたCSS・JavaScriptファイルは既に「add_personal.css」、「add_personal.js」の状態で保存されています。お客様自身で、CSS・JavaScriptファイルをご用意する際は名前の変更だけ、お忘れないようにご注意ください。

▼作業手順3.クイズ(エクセル)に「#add_css_file:true」「#add_js_file:true」「#email:***」「#key:***」4つのオプションを追加します。

▼作業手順4.3つのファイルを指定し、1つのzipファイルにまとめて圧縮します。

▼作業手順5.圧縮したzipファイルを変換ツールにアップロードするとオリジナルのCSS・JSが適応されます。

CSS・JSをカスタマイズしたがプレイヤーが上手く動作しない方へ
クイズのオプション値を入れ忘れているかもしれません!
⇒「#add_css_file:true」「#add_js_file:true」「#email:***」「#key:***」4つのオプションを追加します。オプション値を入力する際、半角英数字で入力します。オプションを入力する際は、#を含めた英数字を入力します。頭の#を入れ忘れにはご注意ください。
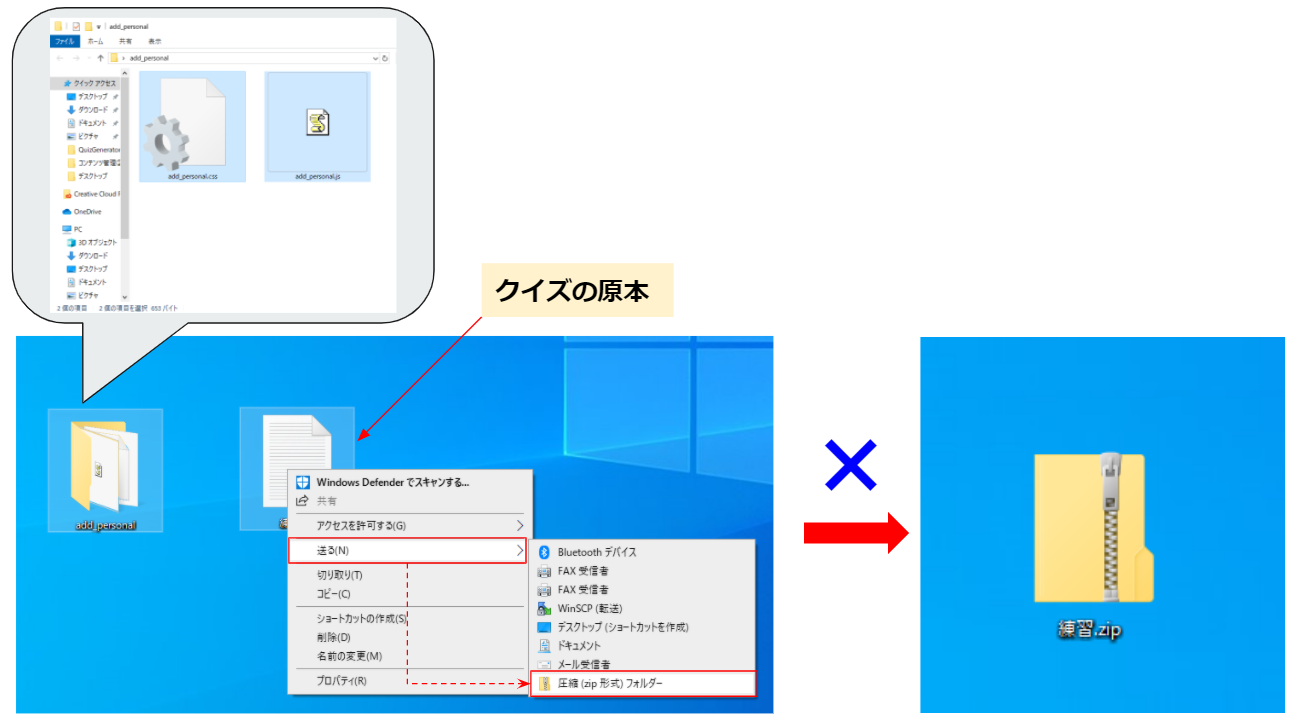
zipファイルの圧縮をファルダごとやってしまってるかもしれません!
⇒解凍したファイルをフォルダごと、圧縮してしまうとアップロードした際に上手く表示されません。CSS・JS・クイズの3つのファイルを指定し、1つのzipファイルにまとめて圧縮します。ご注意ください。
▼間違った圧縮方法

▼正しい圧縮方法